ROLE
UX/UI designer
TIMELINE
TIMELINE
Ongoing (sep 2023 - now)
TECHNIQUES & TOOLS
TECHNIQUES & TOOLS
Figma, Trello, Agile project management, Crazy 8's,
Interaction design, Facilitating workshops, UX research,
User tests, User flows
Interaction design, Facilitating workshops, UX research,
User tests, User flows
Overview
PUSH is a tailored product aimed at optimizing an organization's activity booking system, reducing errors, and streamlining the administrative workload.
Before PUSH most administrative tasks were handled manually, making the processes time-consuming, prone to errors and requiring frequent manual updates and back-and-forth communications.
Users faced challenges following booking rules due to the absence of automated assistance, relying only on written guidelines and occasional admin reminders.
Before PUSH most administrative tasks were handled manually, making the processes time-consuming, prone to errors and requiring frequent manual updates and back-and-forth communications.
Users faced challenges following booking rules due to the absence of automated assistance, relying only on written guidelines and occasional admin reminders.
User research
Addressing challenges and improvements
Our research involved conducting competitive analyses of similar sports apps and one-on-one interviews to gain deeper insights into the current system and its users
One-on-one interviews
We initiated user interviews with the board members and administrators responsible for various sports/activities in the organization.
Our interviews aimed to address key questions:
Our interviews aimed to address key questions:
01 Identifying the main issues they face.
02 Understanding their current systems, especially considering the varied methods used for allocating timeslots across different sports.
03 Learning about their roles and responsibilities to establish future communication channels.
04 Determining their expectations and desired features for the new product.
02 Understanding their current systems, especially considering the varied methods used for allocating timeslots across different sports.
03 Learning about their roles and responsibilities to establish future communication channels.
04 Determining their expectations and desired features for the new product.
We conducted numerous interviews and user tests throughout the ideation and production phases to ensure we were on the right track and to gather valuable feedback.
"It's just paperwork instead of using Bank ID."
- admin of Padel
User research insights
Manual monitoring of rule compliance
Administrators have to keep an eye out themselves for anyone breaking the rules.
Administrators have to keep an eye out themselves for anyone breaking the rules.
Issues with timeslot allocation
Users overbook timeslots, limiting availability for others, and making late cancellations leading to unused timeslots.
Users overbook timeslots, limiting availability for others, and making late cancellations leading to unused timeslots.
Hard-to-Use interface
The existing interface was not user-friendly or adequately designed for booking purposes.
The existing interface was not user-friendly or adequately designed for booking purposes.
Notification system improvement
A more proactive notification system could remind users of upcoming timeslots and announce new timeslot releases.
A more proactive notification system could remind users of upcoming timeslots and announce new timeslot releases.
Rule implementation and enforcement
The need for a system that enforces rules more effectively was evident, possibly including penalties for non-compliance.
The need for a system that enforces rules more effectively was evident, possibly including penalties for non-compliance.
The design process
Workflow process and overcoming challenges
We adopted an MVP-focused approach, prioritizing essential features for the initial release while keeping scalability in mind for future enhancements.
We began our design process by consulting with admins and users to identify system pain points. This guided our initial user flow creation, which we refined through iterative testing and feedback. Regular updates and end-of-sprint demos kept stakeholders and users aligned.
During each 2-week sprint, we engaged in mob programming sessions with a focus on UI. As UX designers, we identified potential design improvements in the current product, compiled a list, and collaboratively addressed them in these sessions.
We began our design process by consulting with admins and users to identify system pain points. This guided our initial user flow creation, which we refined through iterative testing and feedback. Regular updates and end-of-sprint demos kept stakeholders and users aligned.
During each 2-week sprint, we engaged in mob programming sessions with a focus on UI. As UX designers, we identified potential design improvements in the current product, compiled a list, and collaboratively addressed them in these sessions.
Mob programming/UI


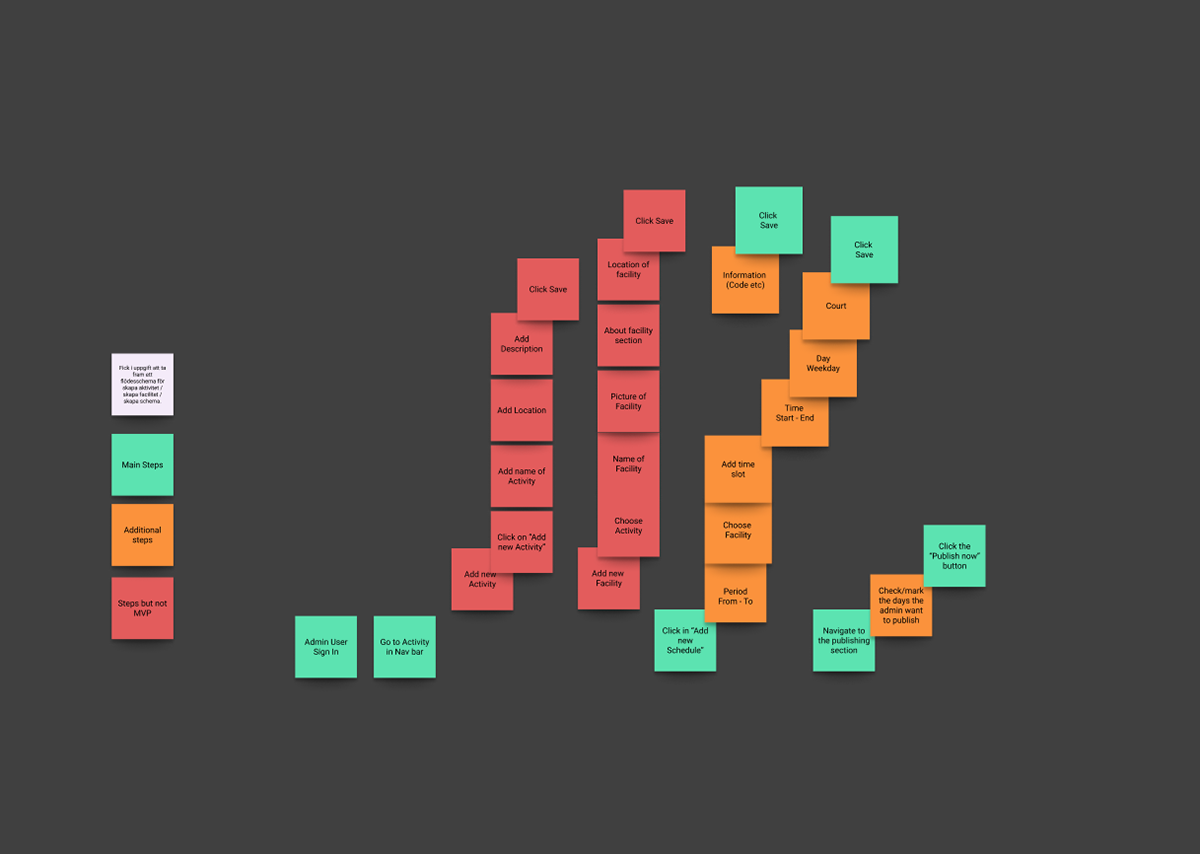
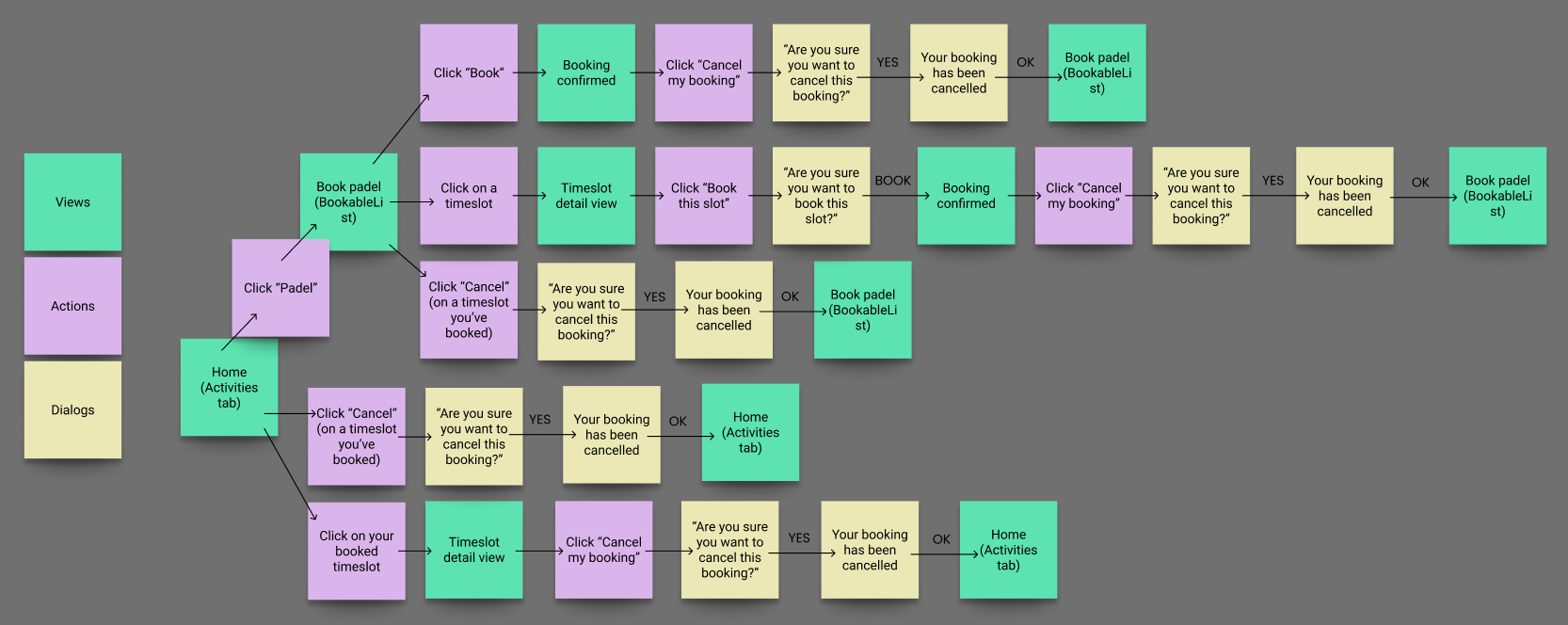
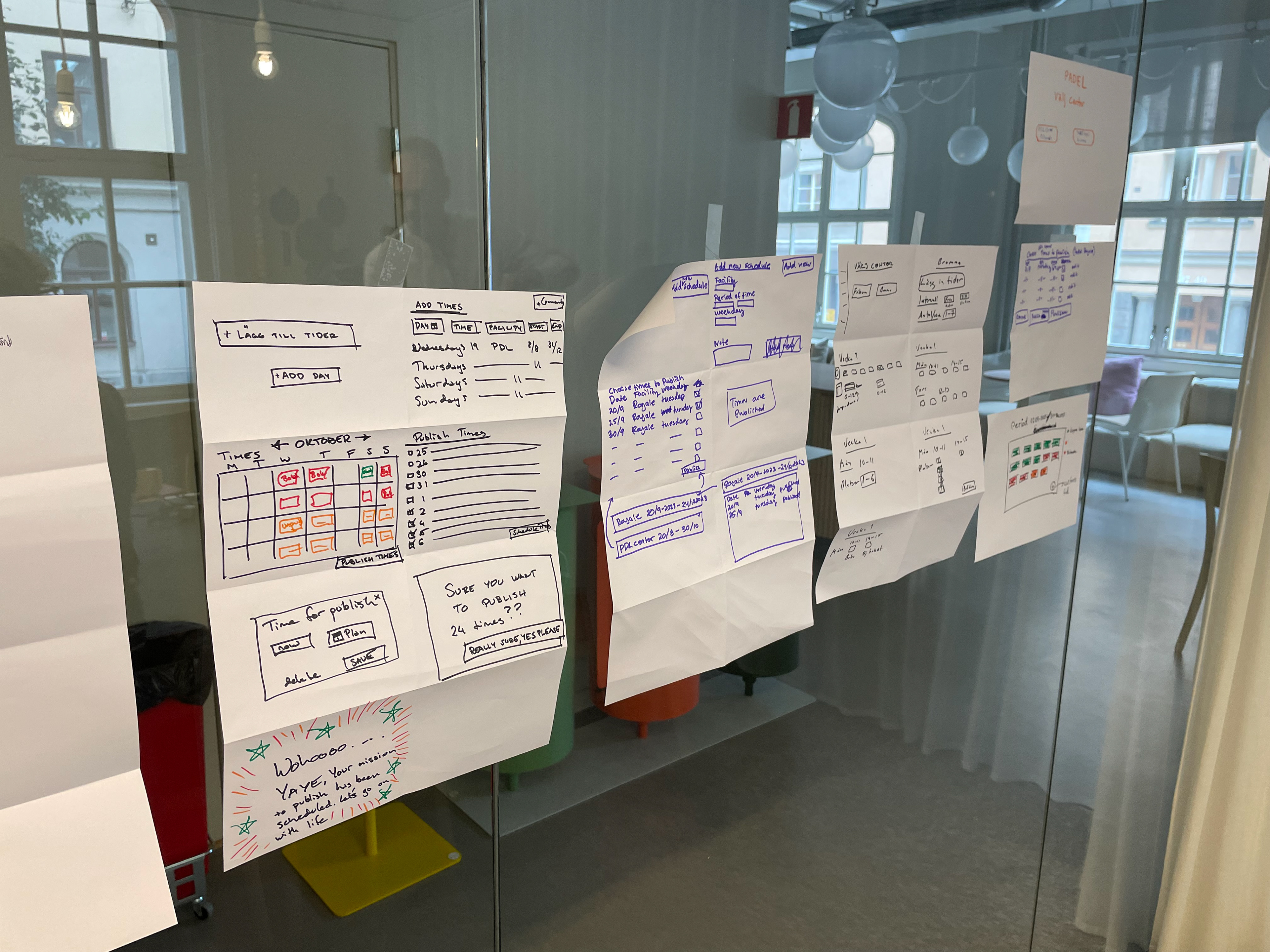
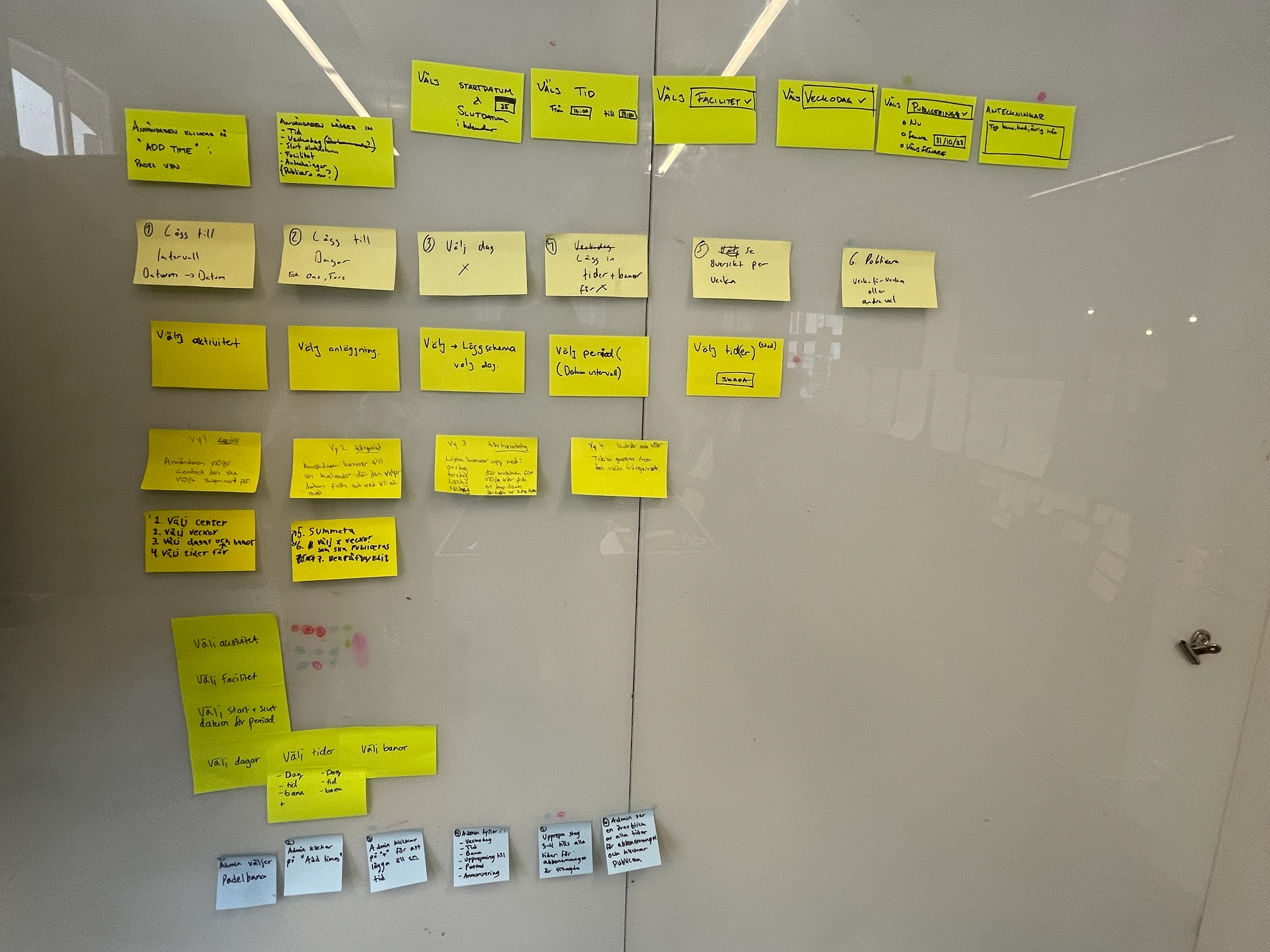
User flows / Navigation
Optimizing workflow efficiency
In our workflow, we used Figma for collaborative design, streamlining development readiness through comments, ready-for-dev feature and linking Trello tickets to Figma views.
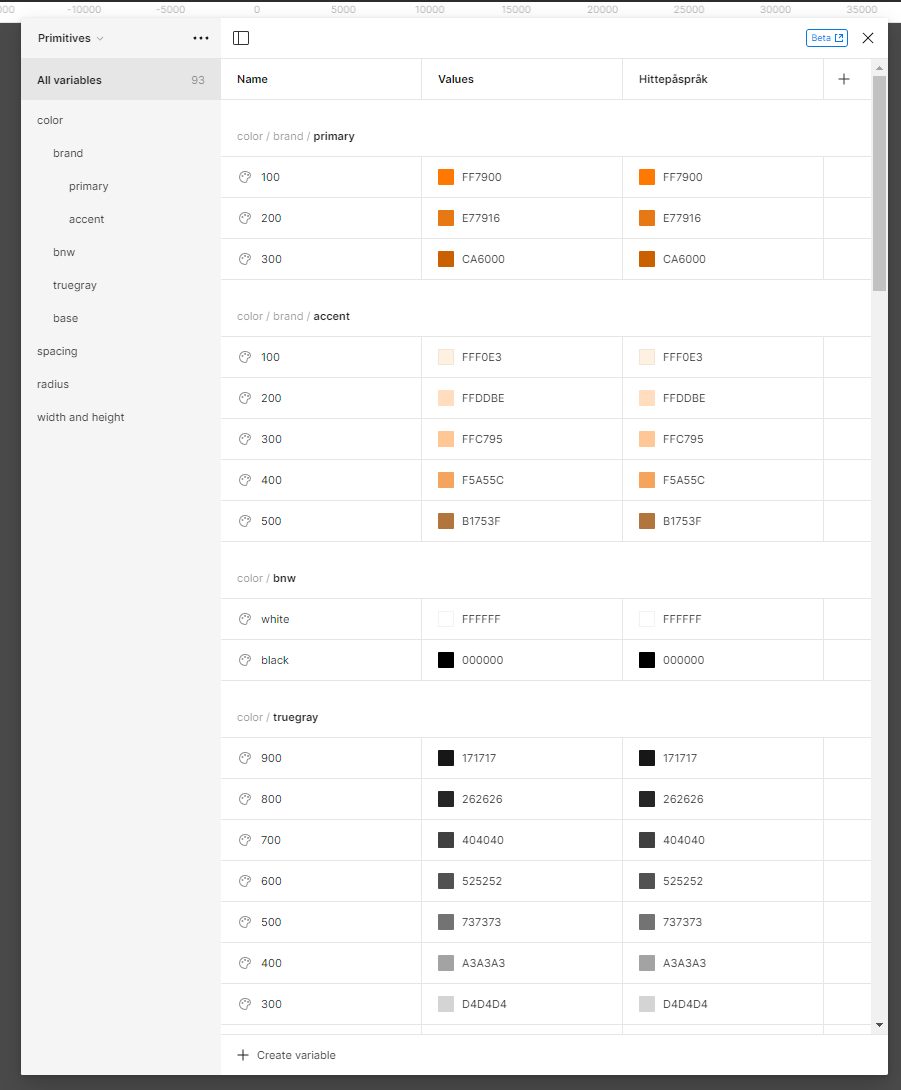
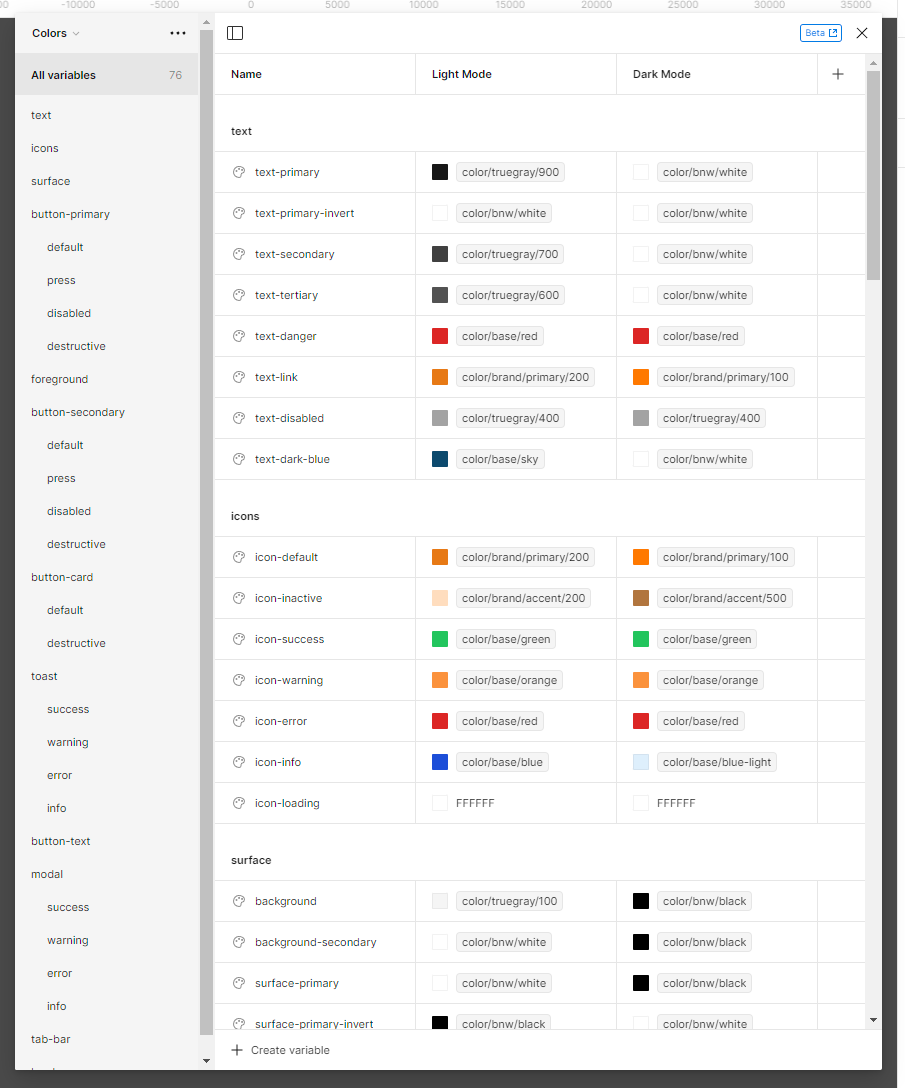
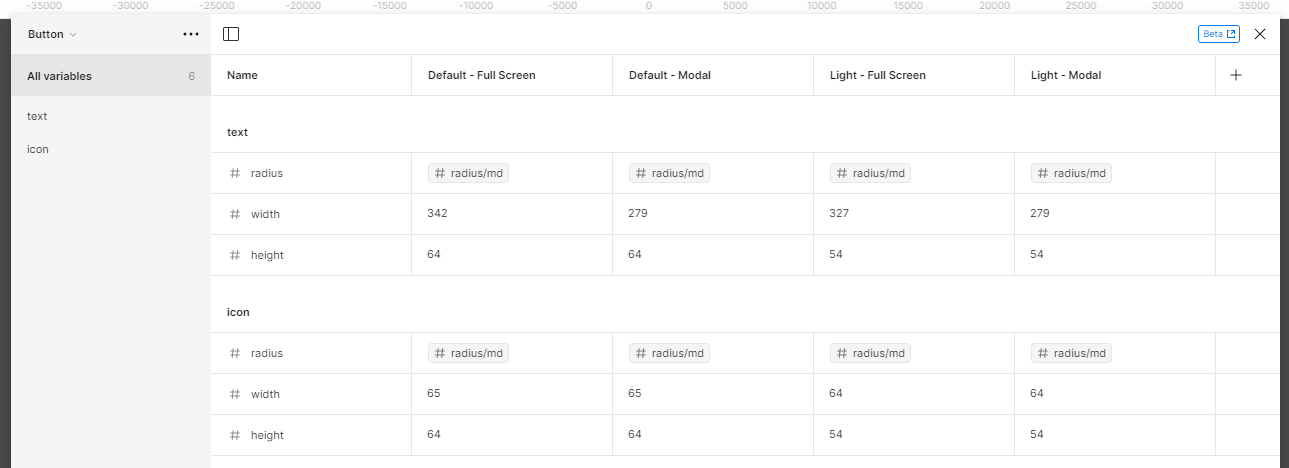
I also implemented variables into our design system which enabled easy mode switching (dark/light) and responsiveness. It minimized component count for easier updates and also simplified onboarding for new designers.
I also implemented variables into our design system which enabled easy mode switching (dark/light) and responsiveness. It minimized component count for easier updates and also simplified onboarding for new designers.
Ready for dev feature
PUSH design system



Variables implementation
Methods for overcoming challenges
When faced with challenges on certain significant aspects, we organized workshops. On these occasions, the team gathered for a day-long session, employing methods such as the double diamond approach, brainstorming, crazy 8s and dot voting




Challenges and compromises
Challenge 1
Throughout the project, we faced challenges with team members joining and leaving. We consistently navigated the need to structure the project effectively to meet our deadlines. Onboarding new members and accommodating those working part-time on the project were recurring tasks.
We addressed this by maintaining a dynamic approach and regularly assessing team members' commitment weekly. Discussions during retrospectives focused on improving and solidifying our strategies for managing team dynamics.
Throughout the project, we faced challenges with team members joining and leaving. We consistently navigated the need to structure the project effectively to meet our deadlines. Onboarding new members and accommodating those working part-time on the project were recurring tasks.
We addressed this by maintaining a dynamic approach and regularly assessing team members' commitment weekly. Discussions during retrospectives focused on improving and solidifying our strategies for managing team dynamics.
Challenge 2
Another challenge we faced was that all users were pleased with the project, leading to a bias where they perceived anything as an improvement over their current situation. Gathering diverse feedback became challenging as they lacked a comparable reference for our product. Their primary observation was the significant time saved through the automated process.
To address this issue we prioritized the development of an MVP, concentrating on insights gathered from stakeholders and users. This approach allowed us to quickly release and test the product in real-life scenarios, providing valuable data based on actual usage.
Another challenge we faced was that all users were pleased with the project, leading to a bias where they perceived anything as an improvement over their current situation. Gathering diverse feedback became challenging as they lacked a comparable reference for our product. Their primary observation was the significant time saved through the automated process.
To address this issue we prioritized the development of an MVP, concentrating on insights gathered from stakeholders and users. This approach allowed us to quickly release and test the product in real-life scenarios, providing valuable data based on actual usage.
Design
The final MVP design
Future development
Release the MVP, gather feedback, enhance existing features based on the feedback and introduce new features.
Stay tuned: More information is coming soon!